HTML/CSSの超入門。
そもそもWebサイトってなんで見えてるの?という話から、自分で作れるのか?作るとしたらどうやって作るのか?について解説する。
なんとなくWebサイトが表示される仕組みを知りたい非ITの方々から、これからWordpressやレンタルサーバーなどでWebサイトを立ち上げをしようとしている方まで、エントリーレベルの学習の参考にどうぞ。
なぜWebサイトは表示されるのか
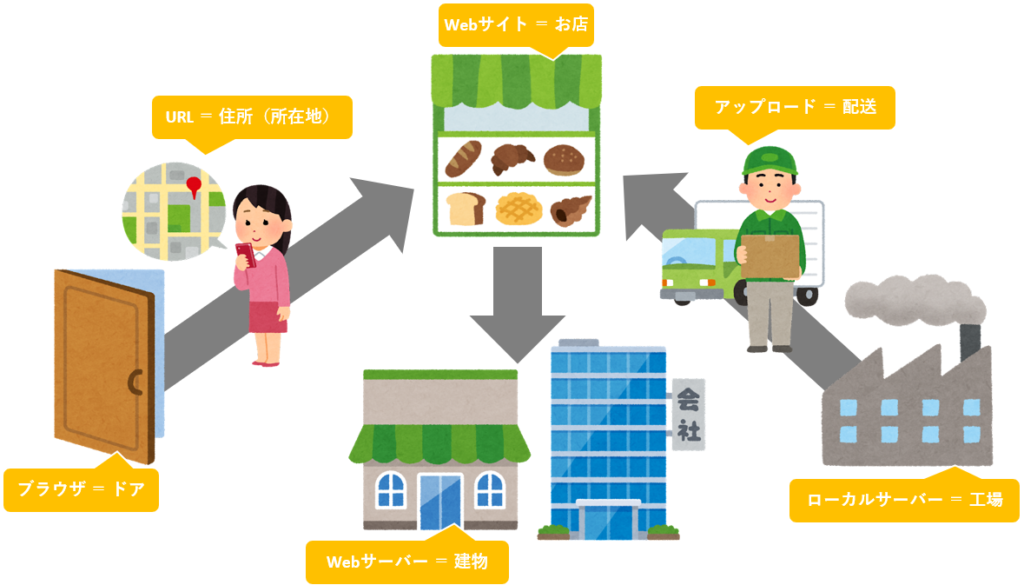
Webサイトが表示されるおおまかな構成を、日常生活での身近なもの「お店」に例えます。
ブラウザ
Webサイトを見るためのツールです。ChromeとかEdgeとかFirefoxなどなど。
そこから全てが始まります。
日常に例えると、家から出る玄関のドアですね。普段玄関から出ないって人は勝手口でもベランダでもどこでもいいです。
とにかくそこから出ていきます。
URL
Webサイトを見るためにはURLが必要です。「https://~」で始まるあれです。
これはWebサイトの住所です。
お店のある場所ですね。どこにあるか知らなければ、そこにたどり着くことはできません。
Webサイト
ユーザーが目にするWebサイトそのものです。この記事もWebサイト。
つまりお店です。お店を見て回って何があるか、欲しい情報があるかでその店の良し悪しが決まりますね。
ローカルサーバー
Webサイトに情報を掲載する前に、作っておく場所です。
一旦どこかに作っておいて、内容や動きをチェックします。
ここは製品を製造する工場みたいなものです。
どんな製品がいいかアイディアを出して作ってみたりします。
アップロード
ローカルサーバーで作成したコンテンツ(プログラムとか記事とか)をWebサイトに載せて、ユーザーに見える状態にすることです。
製造工場で作った製品をお店に配送することです。
店舗に運んで並べれば、作ったものをお客さんに見てたり買ったりしてもらえますね。
Webサーバー
Webサイトを載せているサーバーです。一般的にサーバーはレンタルすることが多いです。
これはお店が借りているテナントですね。オーナー(企業)にお金を払って使わせてもらってます。
もし自分で物件を買ってお店を持っている場合は、その建物自体と言えばいいでしょうか。
お店としての装飾が何もない、ただの箱の状態です。
図に表すと
関係図に書き出すとこんな感じです。

どうやってWebサイトが作られるのか
実際に開発の現場でどの様にWebサイトが作られていくのか見ていきましょう。
1.要件定義
Webサイトを作成する目的や、提供するサービスの内容、ターゲットの層、どんな機能が必要か、などの要望をまとめ、方針を決定していきます。
作り途中で修正が多くなったり、思っていたのとは違うサイトができてしまった・・・といったことが起きないように、要件はしっかりと詰めておきましょう。
一般的にWebサイトの制作は、専門の業者に依頼することが多いです。
Webサイト制作会社ではチームで開発を進めます。要件定義はプロジェクトマネージャーやディレクターといった立場の人が取りまとめることになるでしょう。
クライアント(依頼者)と制作会社の間で認識がずれるなどのトラブルが起きないよう、注意深く進める必要があります。
2.見積
要件が決まったら、このサイトを作るためにはいくら必要かを確認します。
Webサイト制作会社に依頼する場合は、制作会社が行うことと、クライアント(依頼者)が行うことを明確にしておきます。
責任分界点を決めておく、とも言います。
サーバーを借りるには、デザイナーにデザインしてもらうには、プログラマーにプログラミングしてもらうにはなど、やるべき事とその費用について明確にしておきます。
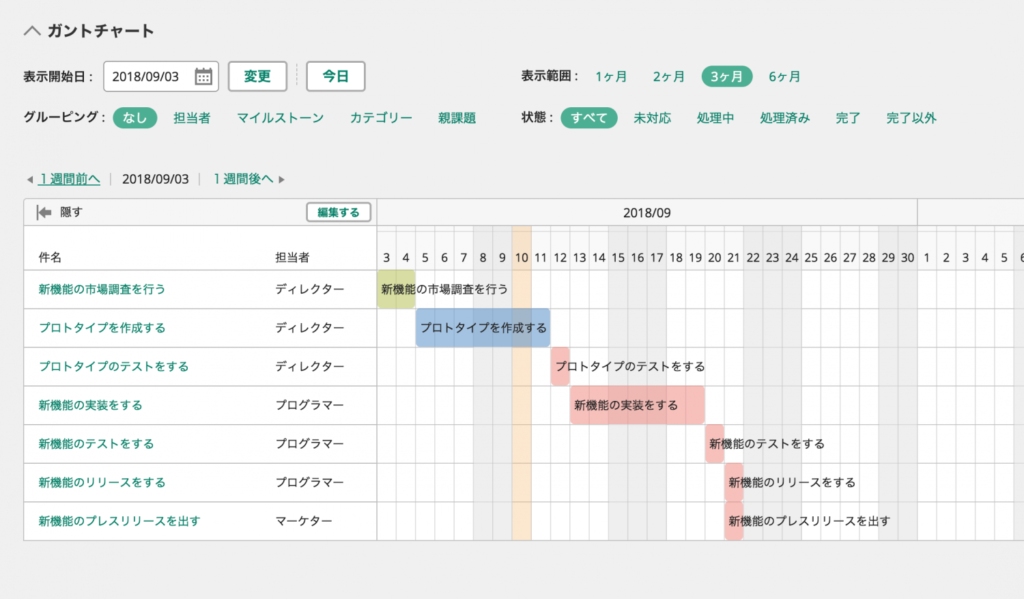
3.制作スケジュール決定
どんなWebサイトを作るか、どれだけお金をかけられるかが決まったら、制作のスケジュールを立てます。
ガントチャートを使って「何を誰がいつまでにやるか」を決めます。特にチームで開発している場合、全体の進み具合を確認し、スケジュールに遅れが出ていないかなどを確認する意味でも使います。

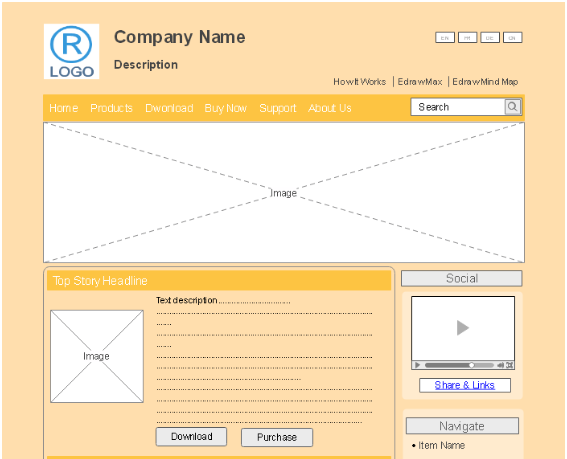
4.構成検討
Webサイトのどこに何を表示するのか、どこに何の写真を載せるのかなどなど、サイト全体の設計図を作成します。これを「ワイヤーフレーム」といいます。

このように図でレイアウトを決めておけば完成後のサイトをイメージしやすいですし、作ろうとしているWebサイトに足りないものがないか?なども確認しやすくなります。
5.デザイン検討
決めた構成に実際に画像や文字を入れたり、色を付けたりして、実際のWebサイトをイメージした絵を作成します。
これで、完成したWebサイトを具体的にイメージできるようになります。
6.コーディング
デザイナーがデザインした画面を、コンピューターが読み込める形にコード化します。
記述する言語はHTMLやCSSを使用します。
7.公開
出来上がったサイトを契約したサーバーなどにアップロードして、インターネット上に公開します。
これでようやく、ユーザーがインターネット上からWebサイト見ることができます。
最後に
Webサイトが作られて、インターネット上で見られるようになるまでの流れはお分かりいただけたでしょうか。
ここでは細かいところは省略して概要だけの説明になりましたが、実際はコーディングの時に注意しなければならないことがあったり、コーディングのためにツールを準備したりと、やることはたくさんあります。
また、Webサイトは作られただけでは皆に知ってもらえません。SNSなどを活用した広報活動も必要です。

CTFパソコン教室は、千葉県の鎌取、誉田、土気エリアで、パソコンに関する事・Excel,Wordに関する事・Scratchなどを教えています。
お子様の習い事や、趣味でパソコンを使えるようになりたいなど、ご要望承り、お一人お一人に合わせた講座を受講することも可能です。
詳しくは公式LINEからお問い合わせください。
パソコン教室については、こちらもご覧ください。



