この記事では、JavaScriptの基本的な記述方法について学びます。
JavaScriptのコードを作成して実行するのに、特別なアプリは必要ありません。パソコンに初めから入っているメモ帳でもいいです。
私は無料で使える Visual Studio Code を使用しています。他にも Sublime Text や Vim などのプログラム開発用エディタがありますので、気に入ったものを使ってみてください。
これらのエディタは開発しやすくするための機能があり、コマンドの補完機能があったり、コードの種類ごとに色分けされて見やすくミスも減るのでお勧めです。
Hello,world!
基本の構文
基本中の基本ですが、JavaScriptを使って「Hello,world!」を表示するアプリを作成しましょう。
シンプルなコードにはなりますが、構文と実行方法を確認します。
テキストエディタで新規文書を作成し、コードを記述しましょう。
まだ分からなくていいので、例を見ながらそのまま書いてください。
めんどくさがってコピペすると覚えられませんよ。
スクリプトコードの文末にはセミコロン(;)を付けます。
作成したコードを任意のフォルダに、「.html」拡張子を付けて保存してください。
(例:hello.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JavaScriptの基本</title>
</head>
<body>
<!-- スクリプトのMIMEタイプを指定する。-->
<script type="text/Javascript">
// 指定された文字列を、ダイアログ表示させる命令
window.alert('Hello,world!'); //文の末尾はセミコロンで終わる
</script>
<!-- Javascriptが利用できない場合の表示-->
<noscript>
Javascriptが利用できません。
</noscript>
</body>
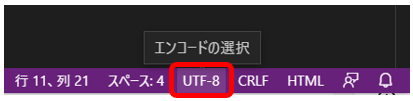
</html>文字化けなどの不具合を防ぐため、文字コードはUTF-8で記述するようにしましょう。
UTF-8はHTML5を始め、様々な言語で推奨された文字コードです。特別な理由がない場合、または文字コードについての十分な知識がない場合はUTF-8にしておきましょう。

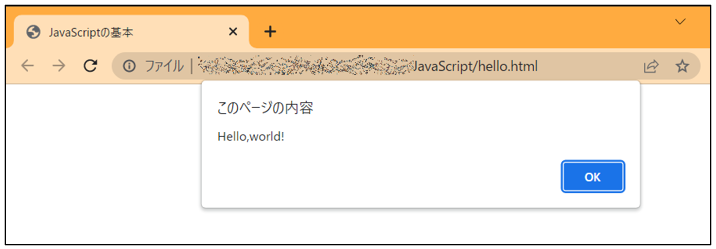
作成したコードを保存したら、ダブルクリックしてブラウザ上で動作を確認しましょう。
以下の様に表示されたら成功です。

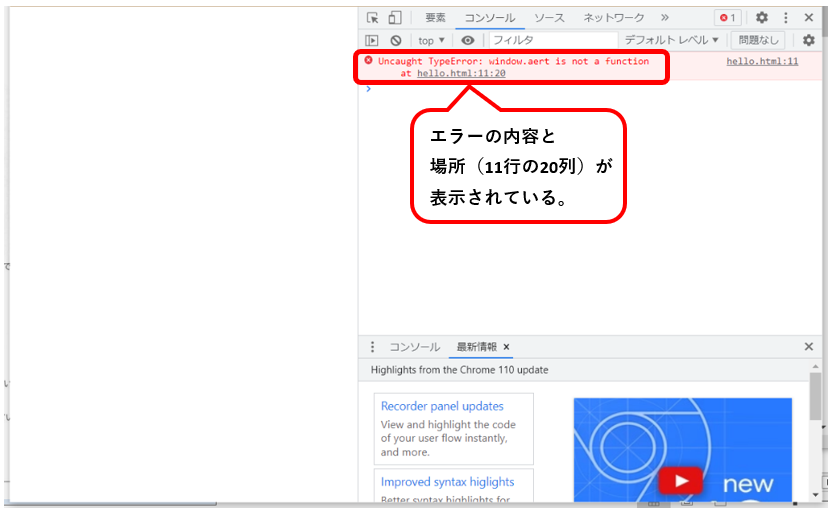
ダイアログが表示されない場合は、デベロッパーツールでエラーがないか確認しましょう。
Google ChromeやMicrosoft EdgeではF12キーで開きます。
コンソールでエラー内容を確認できます。

スペルミスがないか、半角と全角を間違えていないか(特にセミコロン(;)やクオート(‘))、ぱっと見では分かりにくいので注意してください。
エラーが発生しているコードの行数や列(何文字目か)が表示されますので、その辺りをチェックします。
Uncaught TypeError: window.aert is not a function at hello.html:11:20
この場合、スペルミスで window.aert という 関数はありませんよと言われています。
正しくは window.alert ですね。
この他にも、JavaScriptは大文字と小文字が区別されるといったルールがありますので、上手くいかない場合は、正確にコードが記述できているか確認しましょう。
<script>要素の位置
<script>要素は、HTMLファイルのJavaScriptを埋め込むための要素です。
一般的に</body>(bodyを閉じる)タグの直前に記述します。
多くのブラウザはソースを上から順に読込み、スクリプトが埋め込まれたらその処理が完了するまで、それ以降の読み込みが止まってしまいます。
特に読込や実行に時間がかかるようなスクリプトの場合、画面表示速度の影響が大きく出てしまいます。
当然ページが読み込まれなければ何も表示されませんので、ページをすべて読込んだ後にスクリプトを実行した方がページ表示速度が速くなります。
ただし、関数を呼び出したり、スタイルシート(CSS:Cascading Style Sheets)を事前に出力しておく必要がある場合は<head></head>内に記述します。
外部スクリプトのインポート
JavaScriptのコードを別のファイルに記述しておき、HTMLファイルから呼び出すこともできます。
先ほどHTML内で記述した内容を別ファイルに記述して呼び出す場合は、以下の様に書き換えます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JavaScriptの基本</title>
</head>
<body>
<!-- 外部スクリプトを呼び出す。-->
<script type="text/Javascript" src="hello.js"></script>
<!-- Javascriptが利用できない場合の表示-->
<noscript>
Javascriptが利用できません。
</noscript>
</body>
</html>外部スクリプトとして作成したファイルは「.js」拡張子を付けて保存します。
(例:hello.js)
// 指定された文字列を、ダイアログ表示させる命令
window.alert('Hello,world!'); //文の末尾はセミコロンで終わるJavaScriptは出来るだけ外部ファイル化することが推奨されています。
HTMLファイル内にJavaScriptを全て記述してしまうと、HTMLファイルが見づらくなり改修するのも大変です。
昨今ではGitHubのようなチーム開発ツールを使って開発するのが一般的ではありますが、スクリプトを分けて開発しておいた方がマージの回数も減りますし、エラーの修正などもしやすくなります。
また、スクリプトを外だししておけば、他のHTMLファイルからも読込めるので再利用も可能です。
HTMLファイル内に記述されたJavaScriptはインラインスクリプトと呼ばれます。
インラインスクリプトと外部スクリプトを併記する場合は、<script>要素も別々に記述する必要があります。
ダメな例:
<script type="text/Javascript" src="test.js">
window.alert('Hello,world!'); //このコードは無効になります
</script>
正しい書き方:
<script type="text/Javascript" src="test.js"></script>
<script type="text/Javascript">
window.alert('Hello,world!');
</script>
<noscript>要素
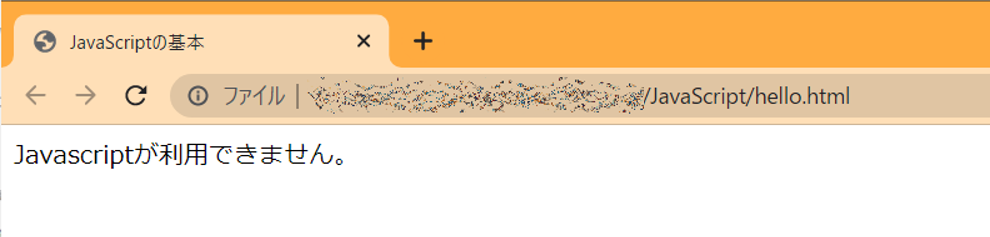
ブラウザでJavaScriptが無効になっている場合に、表示する代替のコンテンツを記述する要素です。
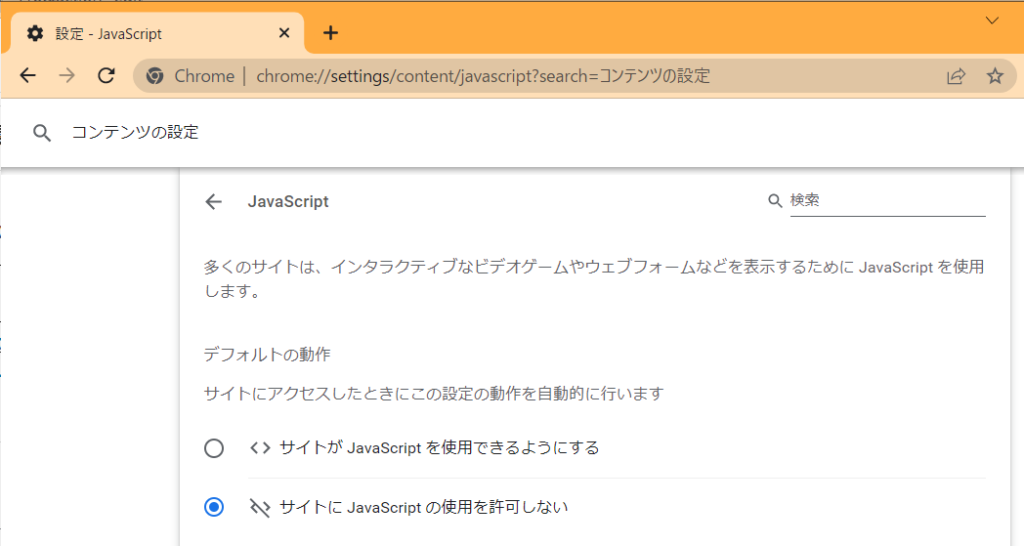
WebブラウザにはJavaScriptを許可しない設定が可能です。
もしJavaScriptが許可されていない場合、<noscript>要素に記述された内容が表示されます。

今回の例では、ブラウザ上に「Javascriptが利用できません。」と表示されるよう記述されています。

アンカータグでスクリプトを埋め込む
JavaScriptはアンカータグのhref属性を使って埋め込むこともできます。
ちょっとしたスクリプトでよく使われるやり方です。
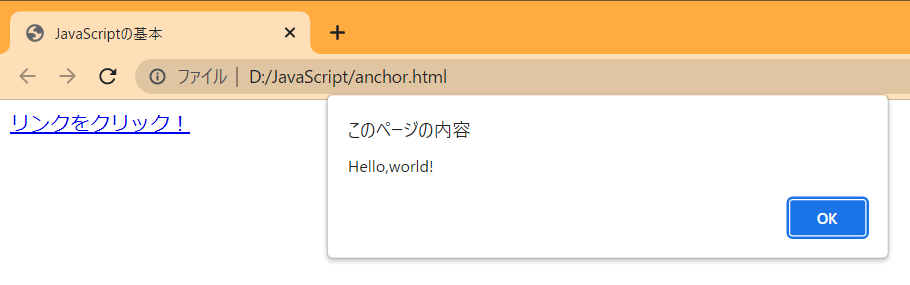
以下の例では、リンクをクリックしたときにダイアログが表示されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>JavaScriptの基本</title>
</head>
<body>
<a href="JavaScript:window.alert('Hello,world!');">リンクをクリック!</a>
</body>
</html>
コメント
JavaScriptやHTMLには、動作に影響しないメモ「コメント」を残すことができます。
JavaScriptの場合:
// 1行コメント
/* 複数行の
コメント */HTMLの場合:
<!--コメント-->このようにコメントを記載する事をコメントアウトといいます。
このコードは何の処理なのかや、いつ追加したのか・追加した目的など、チーム内もしくは未来の自分へのメッセージを残しておきます。
特にエラー発生時のデバッグなどで活躍しますので、簡潔にコメントを活用しましょう。
最後に
JavaScriptの基本的な記述方法は分かりましたか?
プログラマー、システムエンジニアを目指すのであれば、プログラミング言語として触りやすいJavaScriptを勉強するのがおすすめです。
私は未経験から独学で勉強して30代でシステムエンジニアになりました。
年齢やこれまでの経験は関係ありませんので、みなさんもプログラムの世界を楽しんでください。

CTFパソコン教室は、千葉県の鎌取、誉田、土気エリアで、パソコンに関する事・Excel,Wordに関する事・Scratchなどを教えています。
お子様の習い事や、趣味でパソコンを使えるようになりたいなど、ご要望承り、お一人お一人に合わせた講座を受講することも可能です。
詳しくは公式LINEからお問い合わせください。
パソコン教室については、こちらもご覧ください。